Many WordPress plugins load scripts and styles on every page of a website even though they may just be needed on a few specific pages. For example, WooCommerce loads at least 3 scripts and 4 styles on every page, even if ecommerce functionality (like a cart or products) aren’t shown on those pages.
I recently went on a performance rampage at Universal Yums and removed ~300kb of enqueued assets that were not needed on our home page- which shows there can be quite a bit of fat to trim.
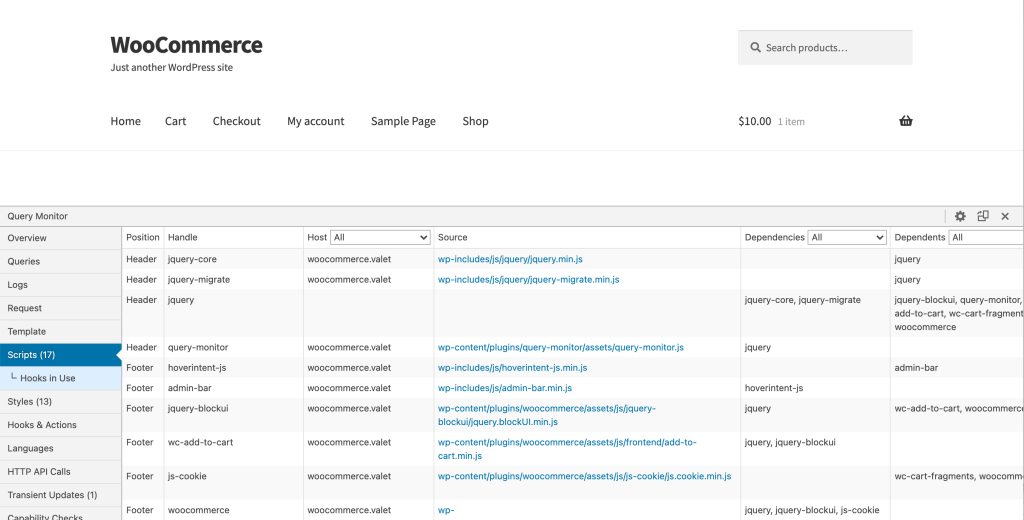
To find our which scripts and styles are enqueued, you’ll need to do a some detective work. First, install the Query Monitor plugin. This will let you know which scripts and styles are enqueued for a specific page.

Query monitor will show you all the scripts enqueued by WordPress for a specific page. It will also show you the “handle”, which is needed to dequeue the asset.
To dequeue scripts you can use the wp_print_scripts hook.
/**
* Remove scripts that have been enqueued by other plugins.
*/
function prefix_remove_scripts() {
if ( is_front_page() ) {
wp_dequeue_script( 'woocommerce' );
wp_dequeue_script( 'wc-add-to-cart' );
wp_dequeue_script( 'wc-cart-fragments' );
wp_dequeue_script( 'storefront-header-cart' );
}
}
add_action( 'wp_print_scripts', 'prefix_remove_scripts', 100 );To dequeue styles you can use the wp_enqueue_scripts hook:
/**
* Remove styles that have been enqueued by other plugins.
*/
function prefix_remove_styles() {
if ( is_front_page() ) {
wp_dequeue_style( 'wp-block-library' );
wp_dequeue_style( 'wc-block-vendors-style' );
wp_dequeue_style( 'wc-block-style' );
wp_dequeue_style( 'woocommerce-inline' );
}
}
add_action( 'wp_enqueue_scripts', 'prefix_remove_styles', 100 );I’ve limited the dequeues to the front page of the site in these code blocks, but you can use different page conditionals to remove the scripts and styles from where they are not needed.
You can include this code directly in the functions.php file of your theme, but I generally load a separate file as a class either from a mu-plugin or the theme. Here’s what that type of file might look like.

Thank you for your great suggestion. Unfortunately with me it doesn’t work, I guess because the codes which I try to dequeue are enqueued by plugin “custom-css-js”.
In fact that plugin enqueues all my 32 codes everywhere, even if “generic codes” (I mean to be embedded everywhere) are just 12 and rest are for specific pages.
A quick solution could be to load on a folder all the specific codes, since I call/embed them in their appropriate pages manually, but I wanted a clean way (even if I have no time to make a Child Theme).
So my trial is to leave the plugin to load everywhere and then make a list of dequeued in functions.php.
But I tried all, something goes wrong: probably because such plugin author declares:
…
* Tweak: Use `admin_head` instead of `admin_enqueue_scripts` …
(they use a structure called “codemirror”)
Might be that their method doesn’t match with wp-dequeue() but it seems strange because once a code is registered in any method it must be possible to deregister / dequeue it.
Or I’m doing some mistake: I put the piece of php in functions.php, then tried to make a mu-plugin … but … nothing changes.
Have you any suggestion please? Or should I change plugin at all?
Hi Devin, this did not work for me, but I eventually came up with some things that did work.
Please let me know your thoughts on these ideas:
1. disable CSS/JS minifications from our server caching which may be overlaping the dequeues. But this resulted in other speed issues. Do you think this is a good idea?
2. also hook the action to WP_HEAD like this:
add_action( ‘wp_head’, ‘prefix_remove_styles’, 100 );
any harm you see in doing this?
3. also use wp_deregister_style. Not sure why if this was necessary tbh. Why not use deregister?